Hey guys, Bushan here, welcome back to B2 Tech! Today in this article I will show you how to make DELETE request/Delete data using Spring REST and jQuery Ajax, so let’s get started.
I have already created the required Java web service, let’s see the web service first
http://localhost:8037/spring-mvc-restfull-crud-example/book/{id}
I have created this web service using Java Spring REST. You can create this web service using any server-side technology.
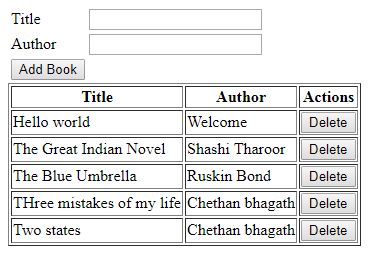
Next step is to provide a Delete button to the user when the user clicks the Delete button we need to make ajax DELETE request and delete the record. I will make use of the web page that we have created in the previous article. Design a web page that looks like this,
Now write a function for delete book, inside the function will call jquery ajax method,
function deleteBook(id){
$.ajax({
url: 'http://localhost:8037/spring-mvc-restfull-crud-example/book/'+id,
method: 'DELETE',
success: function () {
alert('record has been deleted');
getAllBooks();
},
error: function (error) {
alert(error);
}
})
}
write one more function for resetting the textbox values,
function reset(){
$('#txtTitle').val('');
$('#txtAuthor').val('');
}
Here is the complete code,
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type = "text/javascript">
$(document).ready(function () {
var book = {};
getAllBooks();
$('#btnAddBook').click(function () {
book.title = $('#txtTitle').val();
book.author = $('#txtAuthor').val();
var bookObj = JSON.stringify(book);
$.ajax({
url: 'http://localhost:8037/spring-mvc-restfull-crud-example/book',
method: 'POST',
data: bookObj,
contentType: 'application/json; charset=utf-8',
success: function () {
alert('Saved successfully');
getAllBooks();
reset();
},
error: function (error) {
alert(error);
}
})
})
})
function getAllBooks() {
$.ajax({
url: "http://localhost:8037/spring-mvc-restfull-crud-example/book",
method: "GET",
dataType: "json",
success: function (data) {
var tableBody = $('#tblBook tbody');
tableBody.empty();
$(data).each(function (index, element) {
tableBody.append('<tr><td>'+element.title+'</td><td>'+element.author+'</td><td><button onclick = "deleteBook('+element.id+')">Delete</button></td></tr>');
})
},
error: function (error) {
alert(error);
}
})
}
function deleteBook(id){
$.ajax({
url: 'http://localhost:8037/spring-mvc-restfull-crud-example/book/'+id,
method: 'DELETE',
success: function () {
alert('record has been deleted');
getAllBooks();
},
error: function (error) {
alert(error);
}
})
}
function reset(){
$('#txtTitle').val('');
$('#txtAuthor').val('');
}
</script>
</head>
<body>
<div>
<table>
<tr>
<td>Title</td>
<td><input type="text" id = "txtTitle"></td>
</tr>
<tr>
<td>Author</td>
<td><input type="text" id = "txtAuthor"></td>
</tr>
<tr colspan = "2">
<td><input type="button" value="Add Book" id="btnAddBook"></td>
</tr>
</table>
<table border = "1" id = "tblBook">
<thead>
<tr>
<th>Title</th>
<th>Author</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
</html>
That’s it for this article, I hope this article helped you in one or the other way, if you have any questions, leave your questions in the comment section I will try to answer it. In our next article will discuss the PUT request/updating the record using jQuery ajax. I will see you in the next article.
| Download the file – Download |

![You are currently viewing Delete data [DELETE] using Java Web Service and jQuery Ajax](https://bushansirgur.in/wp-content/uploads/2018/06/Save-data-using-jQuery-Ajax-and-Java-Web-Services-1-1.jpg)

![Read more about the article NodeJS, Express, Mongoose and MongoDB RESTful Web Service – POST Request [Part 1]](https://bushansirgur.in/wp-content/uploads/2020/08/Herbert-Simon-300x169.png)