Hi guys, Bushan here, Welcome back to B2 Tech! Today in this article I will show you how to make PUT request using Java web service and jQuery Ajax, so let’s get started. In our previous blog post, we have discussed the DELETE request, I will make use of the same application to perform the PUT request.

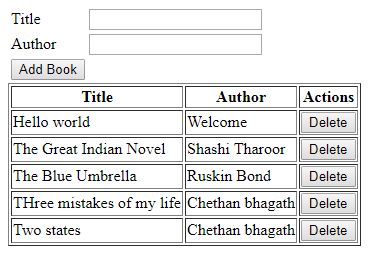
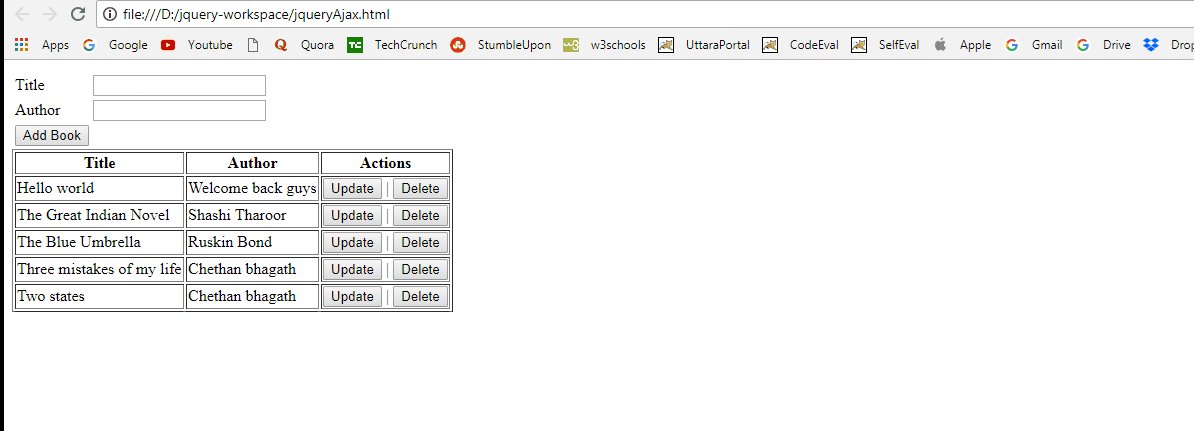
This is the application that we have created in our previous blog post. I will make use of this application to achieve the PUT request.
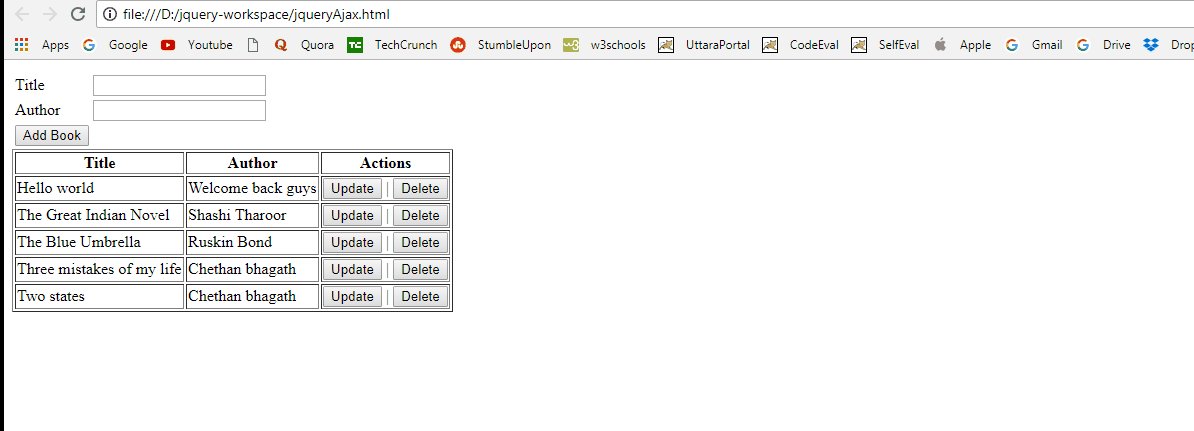
The first step is to add an UPDATE button just before the DELETE button.
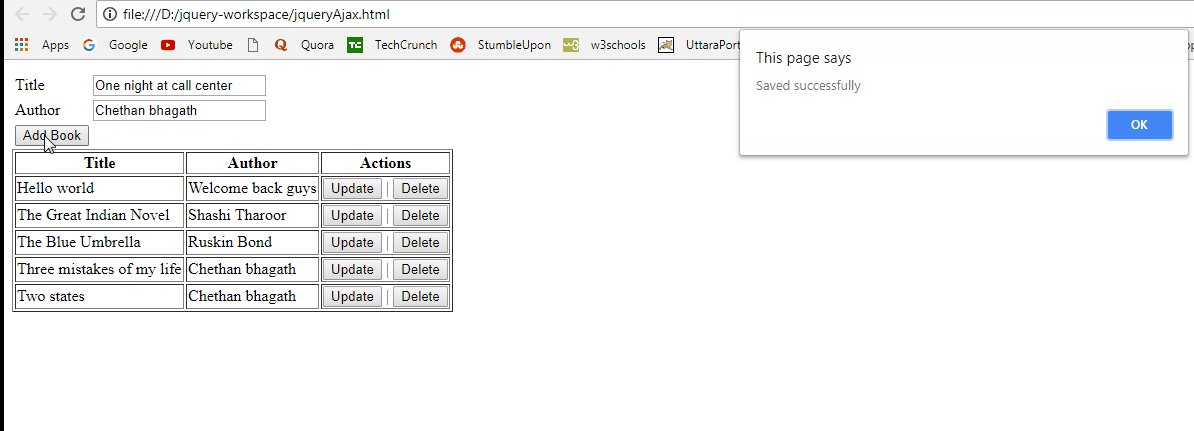
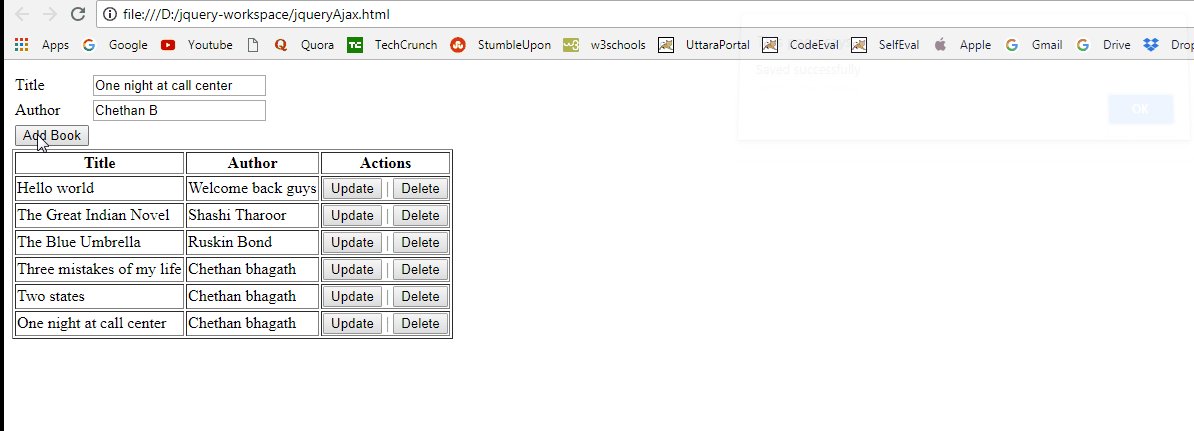
The second step is to make a PUT request on click of ADD BOOK button.
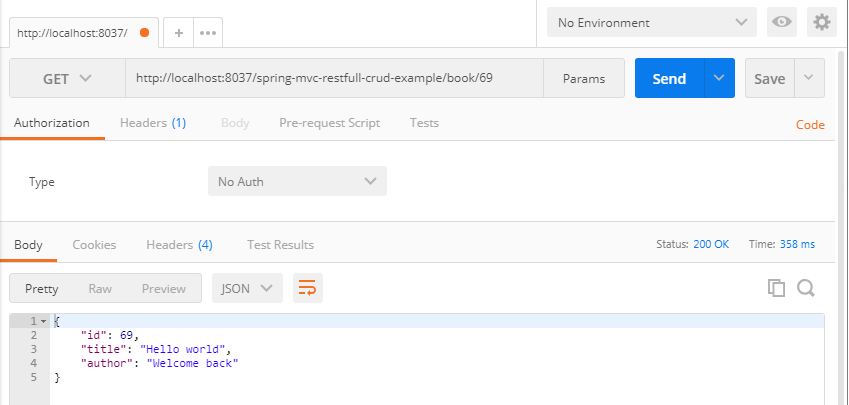
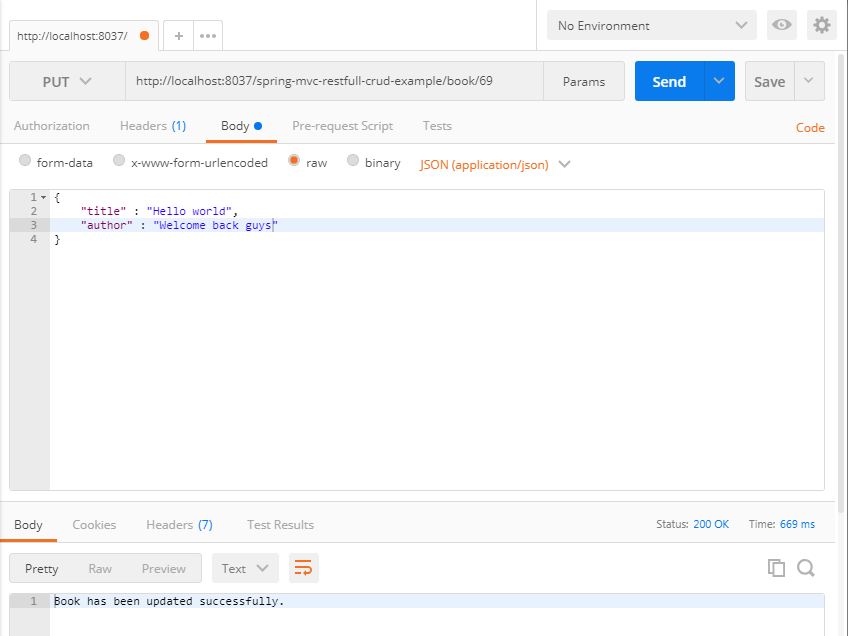
I have already created the respective java web service to make a PUT request.
Let’s see how to use these endpoints in our application.
jQueryAjax.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.18/css/jquery.dataTables.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.18/js/jquery.dataTables.js"></script>
<script type = "text/javascript">
$(document).ready(function () {
var book = {};
var dynamicURL = "";
var methodName = "";
getAllBooks();
$('#btnAddBook').click(function () {
book.title = $('#txtTitle').val();
book.author = $('#txtAuthor').val();
var bookId = $('#txtId').val();
if(bookId){
//update it
dynamicURL = "http://localhost:8037/spring-mvc-restfull-crud-example/book/"+bookId;
methodName = "PUT";
}else{
//save it
dynamicURL = "http://localhost:8037/spring-mvc-restfull-crud-example/book/";
methodName = "POST";
}
var bookObj = JSON.stringify(book);
$.ajax({
url: dynamicURL,
method: methodName,
data: bookObj,
contentType: 'application/json; charset=utf-8',
success: function () {
alert('Saved successfully');
getAllBooks();
reset();
},
error: function (error) {
alert(error);
}
})
})
})
function getAllBooks() {
$.ajax({
url: "http://localhost:8037/spring-mvc-restfull-crud-example/book",
method: "GET",
dataType: "json",
success: function (data) {
var tableBody = $('#tblBook tbody');
tableBody.empty();
$(data).each(function (index, element) {
tableBody.append('<tr><td>'+element.title+'</td><td>'+element.author+'</td><td><button onclick = "update('+element.id+')">Update</button> | <button onclick = "deleteBook('+element.id+')">Delete</button></td></tr>');
})
},
error: function (error) {
alert(error);
}
})
}
function deleteBook(id){
$.ajax({
url: 'http://localhost:8037/spring-mvc-restfull-crud-example/book/'+id,
method: 'DELETE',
success: function () {
alert('record has been deleted');
getAllBooks();
},
error: function (error) {
alert(error);
}
})
}
function update(id){
$.ajax({
url: 'http://localhost:8037/spring-mvc-restfull-crud-example/book/'+id,
method: 'GET',
dataType: 'json',
success: function (data) {
$('#txtTitle').val(data.title);
$('#txtAuthor').val(data.author);
$('#txtId').val(data.id);
getAllBooks();
},
error: function (error) {
alert(error);
}
})
}
function reset(){
$('#txtTitle').val('');
$('#txtAuthor').val('');
$('#txtId').val('');
}
</script>
</head>
<body>
<div>
<table>
<td><input type="text" id = "txtId" hidden></td>
<tr>
<td>Title</td>
<td><input type="text" id = "txtTitle"></td>
</tr>
<tr>
<td>Author</td>
<td><input type="text" id = "txtAuthor"></td>
</tr>
<tr colspan = "2">
<td><input type="button" value="Add Book" id="btnAddBook"></td>
</tr>
</table>
<table border = "1" id = "tblBook">
<thead>
<tr>
<th>Title</th>
<th>Author</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
</html>
Download the file from below link,
| jQuery ajax complete CRUD example | Download |
That’s it for this article, I hope you learned something. Feel free to comment in the comment section about this post, I will see you in the next post.

![You are currently viewing Update data[PUT] using Java Web Service and jQuery Ajax](https://bushansirgur.in/wp-content/uploads/2018/07/Update-data-PUT-using-Java-Web-Service-and-jQuery-Ajax-1.jpg)




can you please sent me Controller code
Share controller code